2. VTU WEB TECHNOLOGY LAB | READ NOW
VTU WEB TECHNOLOGY LAB
2] WRITE A JAVASCRIPT THAT CALCULATES THE SQUARES AND CUBES OF THE NUMBERS FROM 0 TO 10 AND OUTPUTS HTML TEXT THAT DISPLAYS THE RESULTING VALUES IN AN HTML TABLE FORMAT.
STEPS TO EXECUTE HTML PROGRAM
- Copy the html code given below
- Save it with .html file name extension
- Click double click on your saved html file
- Exection successfull
Solution 1 – [ prog2.html ]
<html>
<head><title> Squares and Cubes </title></head>
<script>
document.write('<p><b>SQUARES AND CUBES FROM 0 TO 10</b></p>');
document.write('<table border="2" cellspacing="2">');
document.write('<th> Number </th> <th> Square </th> <th> Cube </th>');
for(var i=1;i<=10;i++)
document.write("<tr><td>"+ i +"</td><td>"+ i*i + "</td><td>"+ i*i*i +"</td></tr>");
document.write("</table>");
</script>
</html>
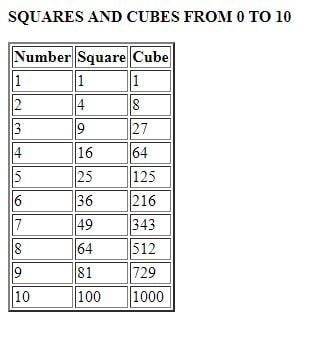
WEB TECHNOLOGY – Output

WEB TECHNOLOGY – Solution 2 – [ prog2.html ]
<!DOCTYPE HTML>
<html>
<head> <style>
table,tr,
td
{
border: solid black;
width: 33%;
text-align: center;
border-collapse: collapse;
background-color:lightblue;
}
table { margin: auto;
} </style>
<script>
document.write( "<table><tr><thcolspan='3'> NUMBERS FROM 0 TO 10 WITH THEIR QUARES AND CUBES </th></tr>" );
document.write( "<tr><td>Number</td><td>Square</td><td>Cube</td></tr>" );
for(var n=0; n<=10; n++)
{
document.write( "<tr><td>" + n + "</td><td>" + n*n + "</td><td>"+ n*n*n + "</td></tr>" ) ;
}
document.write( "</table>" ) ;
</script>
</head>
</html>